LoRaWan et The Things Network (partie 1: TTN Mapper)

Salut à tous! Maintenant que j'ai un peu plus de temps libre, je vais me remettre au LoRa et a faire des capteurs utilisant cette tech.
Pour un premier article, je vais vous montrer comment simplement faire un mapper, donc un device qui permet de mesurer la qualité de réception pour The Things Network, simplement.
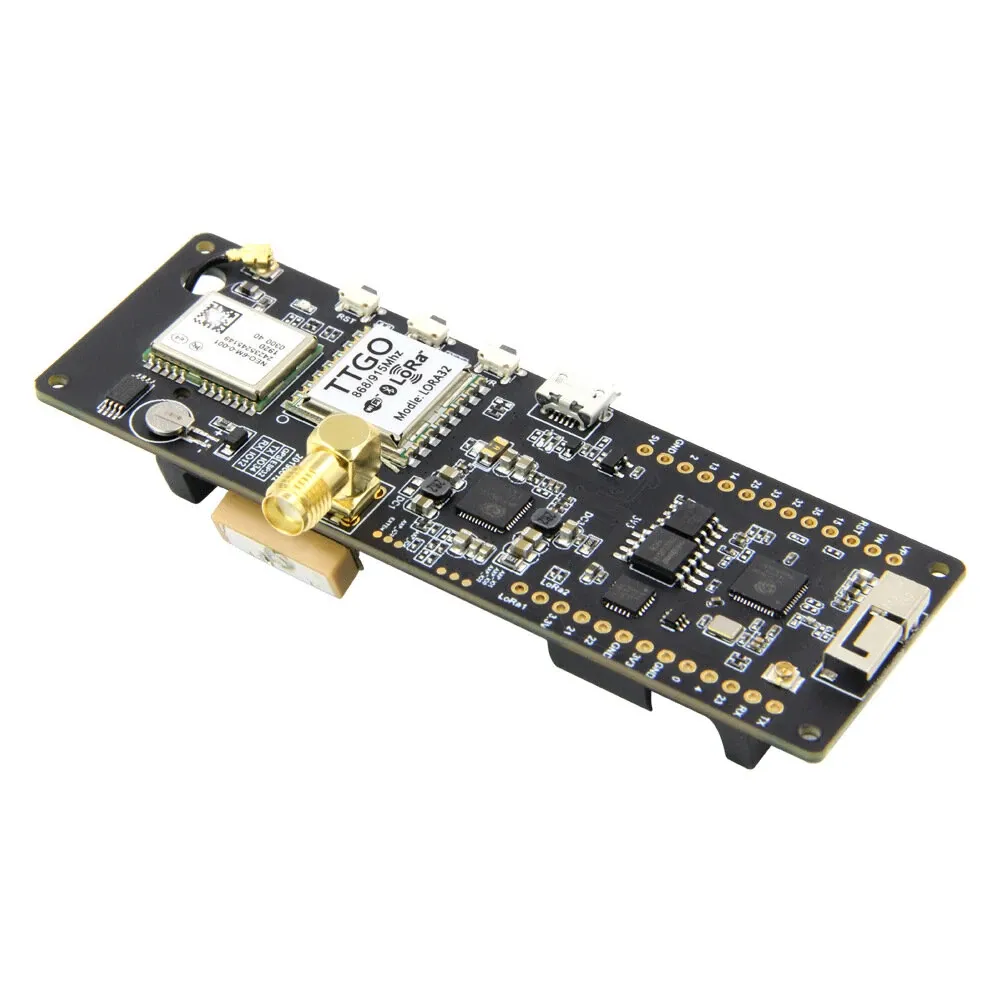
Pour cela, on va utiliser le Lilygo TTGO T-Beam qui est un ESP32 connecté a un chip LoRa, un chip GPS, et qui possède une alimentation par batterie 18650. (Le lien suivant est pas bon car il s'agit de la version 915MHz interdite en Europe, Lien)

Chapitre premier: Quoi que c'est que LoRaWan, The Truc Network et TTN Mapper?
LoRaWan est une technologie de communication sans fil très long portée (LoRa vient de LongRange, longe portée). Il s'agit d'un protocole basé sur des basses fréquences (relativement hein, c'est quand même proche de 1GHz) aux alentours de 900MHz. L'idée étant de pouvoir communiquer a plusieurs kilomètres avec relativement peu de consommation électrique. Les paquets envoyés sur ce réseau sont ensuite transmis a un serveur central qui va les renvoyer sur internet sur le serveur de notre choix.
Pour cela, le but est de générer des paquets de données relativement court et que l'on envoie rarement. Pour plus de détails sur le protocole, je vous renvoie a l'article Wikipedia qui est très complet.
Bon, et The Things Network, c'est quoi? Très bonne question! Pour utiliser LoRaWan, il faut une infrastructures de récepteurs (gateways) qui vont recevoir nos messages et les transmettre a notre serveur personnel. La majorité des opérateurs téléphoniques proposent ce service pour des coûts plus ou moins élevés. Mais en tant qu'amateur, le budget pour ces services reste élevé. Une solution est donc apparue, maintenue par des "amateurs" qui maintiennent des passerelles et l'infrastructure nécessaire gratuitement. Il s'agit de The Things Network. L'infrastructure étant maintenue par des volontaires, la couverture n'est pas forcement la meilleure partout, mais si nécessaire, vous pouvez monter votre propre passerelle connectée au réseau. C'est ce que je fais car je ne capte pas d'autre passerelle chez moi.
Finalement pour voir quelle est la couverture réseau de votre région, vous pouvez utiliser l'outil TTNMapper qui montre la couverture réseau. Cette carte est aussi maintenue par des volontaires, et cet article va vous montrer comment participer et améliorer cette carte.
Chapitre Second: Mise en place
Pour aider TTNMapper a créer une carte plus précise et plus utile, il faut un client LoRaWan avec GPS qui pourra envoyer les données sur TTN Mapper. Ceci peut être un arduino avec une puce LoRa et un téléphone, ou comme on va le voir ici, un tracker GPS LoRa.
Comme dit précédemment on va utiliser le TTGO T-Beam, qui est un circuit de developpement pour du LoRa avec une puce GPS et une batterie. Pour le code, il sagit de celui que l'on trouve sur ce git que nous allons utiliser.
Pour programmer cette carte, on va utiliser l'IDE Arduino qu'il faut tout d'abord préparer avec les librairies nécessaires et le support de cette board de développement.
Première étape: Ajouter le support des puces ESP dans l'IDE.
Pour cela, allez dans Fichier puis Préférences. Là, dans URL de gestionnaire de cartes supplémentaires ajoutez l'url suivante: https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json puis cliquez sur OK.
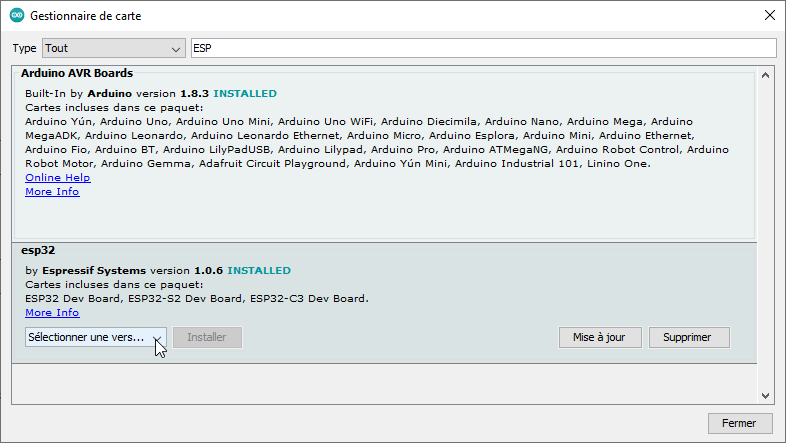
Ensuite, dans Outil -> Type de Carte -> Gestionnaire de cartes, dans la zone de recherche, cherchez ESP puis sous esp32, sélectionnez la version 1.0.6 a installer. Les versions plus récentes ne sont pas compatibles avec le code que nous allons utiliser.

Une fois cela fait, nous allons installer les librairies nécessaires. Deuxd'entre elles se trouvent dans le gestionnaire de librairie, une doit être installée à la main et la dernière devrait être dans le gestionnaire mais je ne l'ai jamais trouvée (j'ai peut être mal cherché, mais je vais vous montrer comment rapidement l'installer).
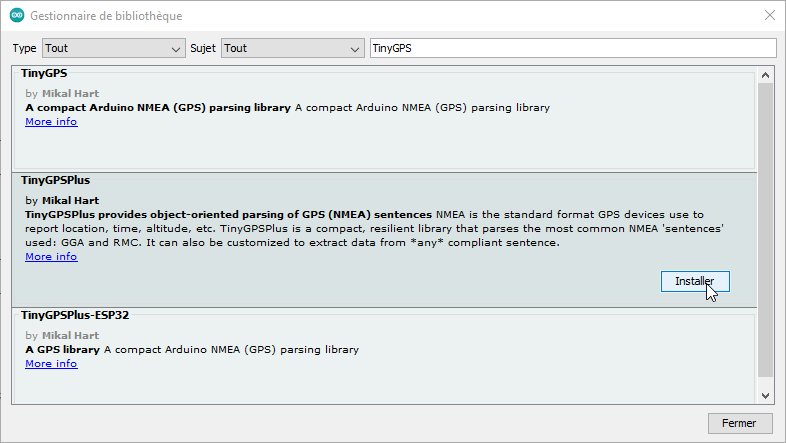
Pour les deuxpremières, ouvrez le gestionnaire de bibliothèque sous Croquis -> Inclure une bibliothèque -> Gérer les bilbiothèques. Ici cherchez TinyGPS et installez TinyGPSPlus

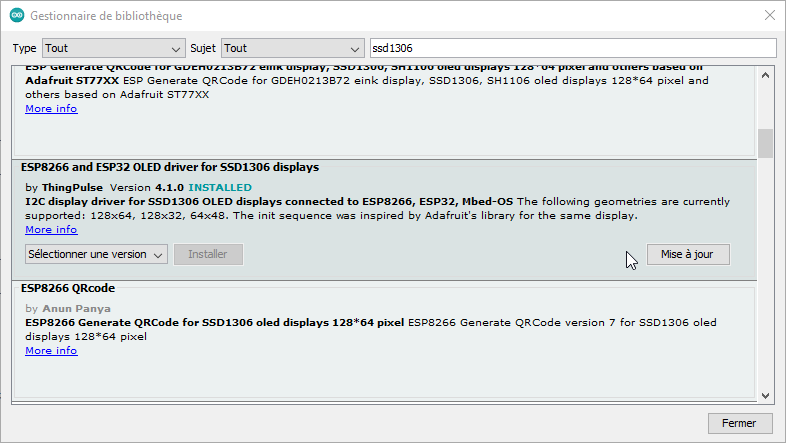
La seconde librairie est celle pour un ecran oled que nous n'allons pas utiliser mais qui est nécessaire pour compiler le code. Pour celle-là, cherchez SSD1306 et installez la librairie ESP8266 and ESP32 OLED driver for SSD1306 displays.

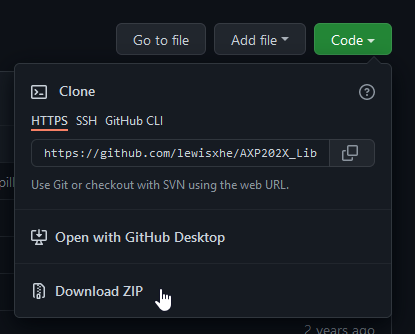
Pour finir on va installer 2 librairies à la main: On va commencer par la librairie pour le chip d'alimentation AXP. Ouvrez le lien suivant (lien) puis téléchargez le zip.

Ensuite, ouvrez l'IDE arduino et dans Croquis -> Inclure une bibliothèque -> Ajouter la bilbiothèque .ZIP sélectionnez le fichier que vous venez de télécharger.
Pour la dernière, on va refaire la même chose mais en utilisant ce lien.
Voilà, tout est prêt, on peut maintenant passer au code et à la configuration de TTN.
Chapitre troisième: Code lyoko!
Maintenant on va.... pas coder. Première étape: on télécharge le code de ce git, on le dé-zip et on le garde sous le coude pour après.
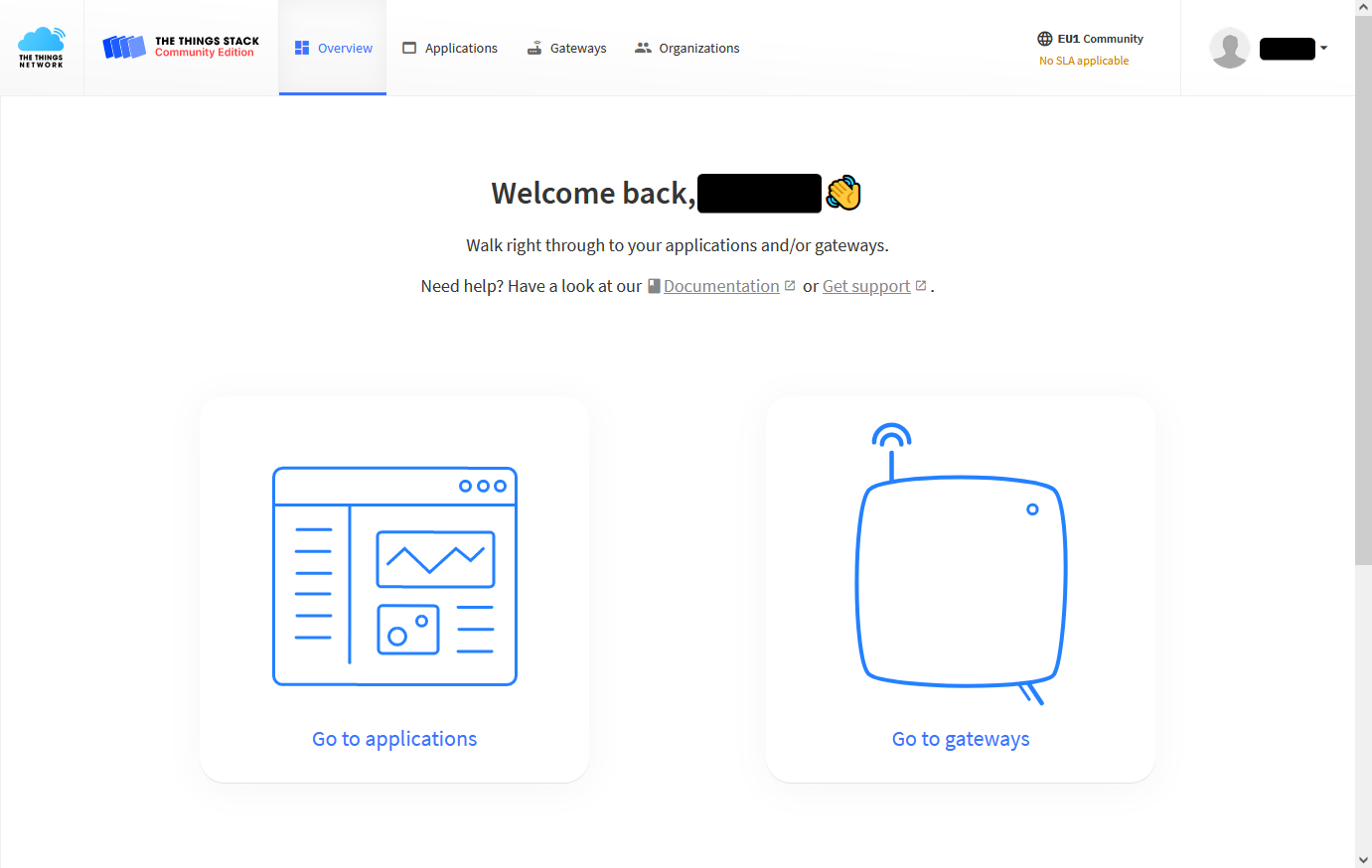
Maintenant, je pars du principe que vous avez un compte TTN (si vous n'en avez pas, baaaaah faite en un puis reprenez d'ici). Ouvrez votre console et sélectionnez la région EU (ou une autre si vous habitez dans une autre région :D ).
Lorsque vous arrivez sur la console cliquez sur Go to applications.

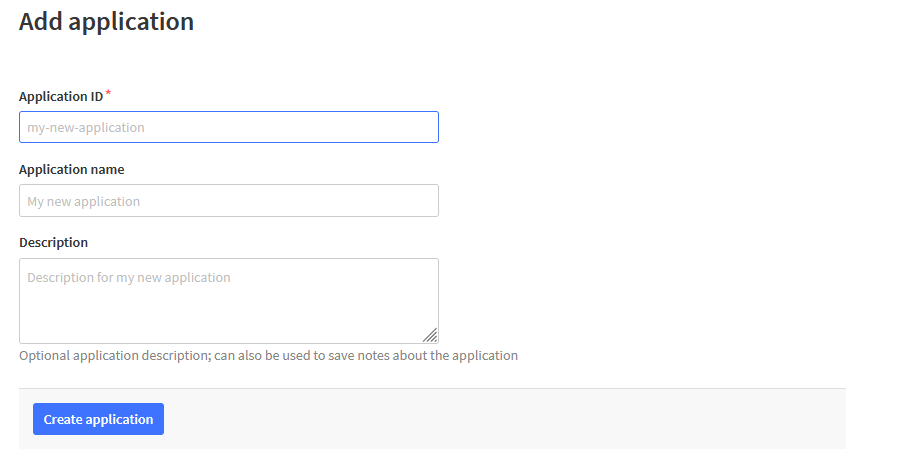
Là on va créer une nouvelle application. Pour cela, donnez lui une ID unique (en général je fais username-lenomdemonapplication) et un nom et une description pour vous souvenir de ce qu'elle fait.

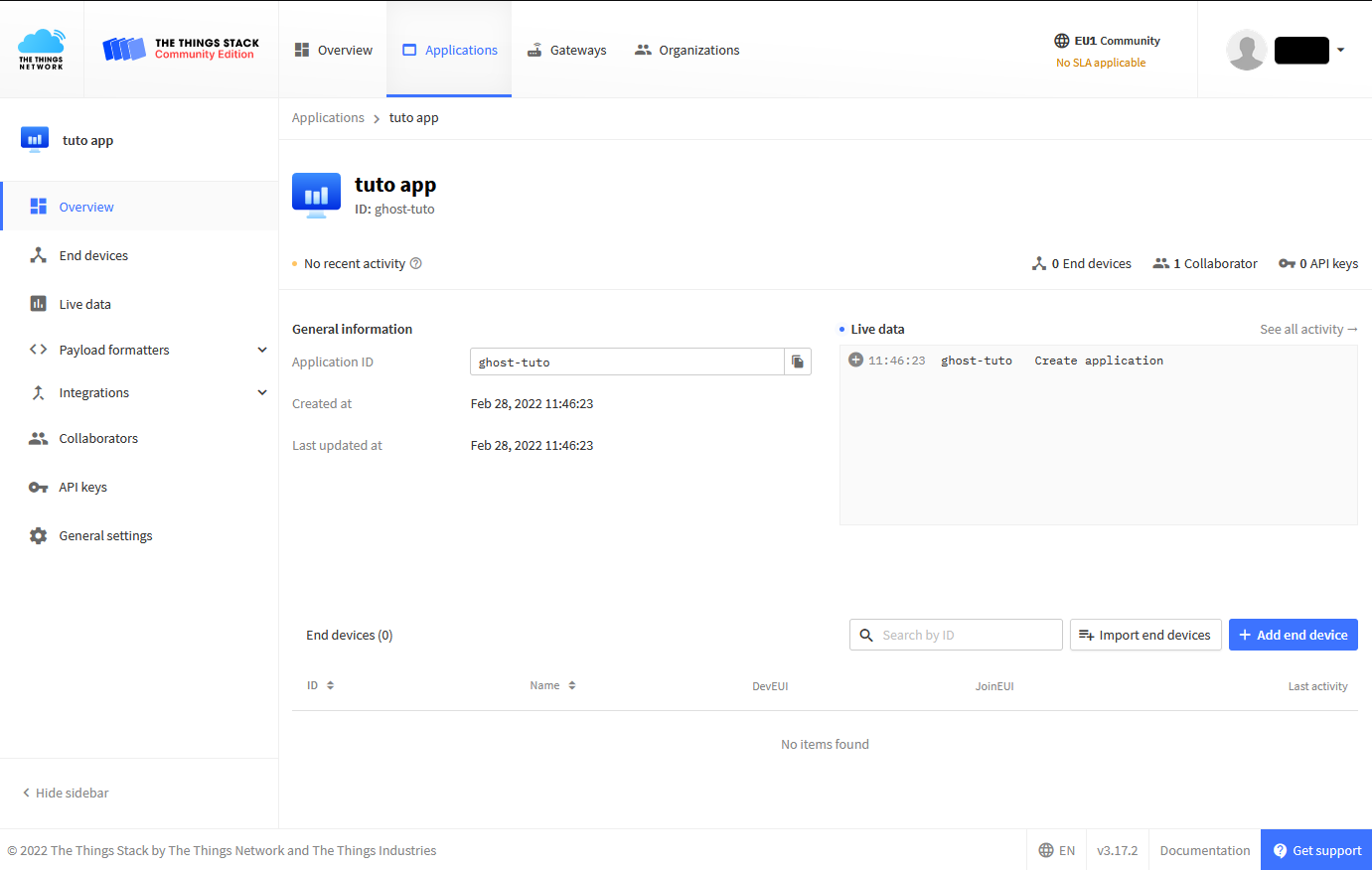
Puis vous allez arriver sur l'écran suivant:

Là vous allez trouve plein d'informations pour votre application. On va pas aller en détail sur ce qu'on voit ici, ça viendra dans de futurs tutos.
Maintenant que l'application est créée, on va ajouter une intégration et des clients (End devices).
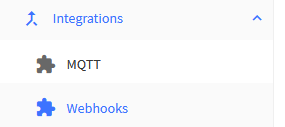
Pour l'intégration, on va dans le menu Integrations et Webhooks

Là, on crée un nouveau webhook et on sélectionne TTNMapper:

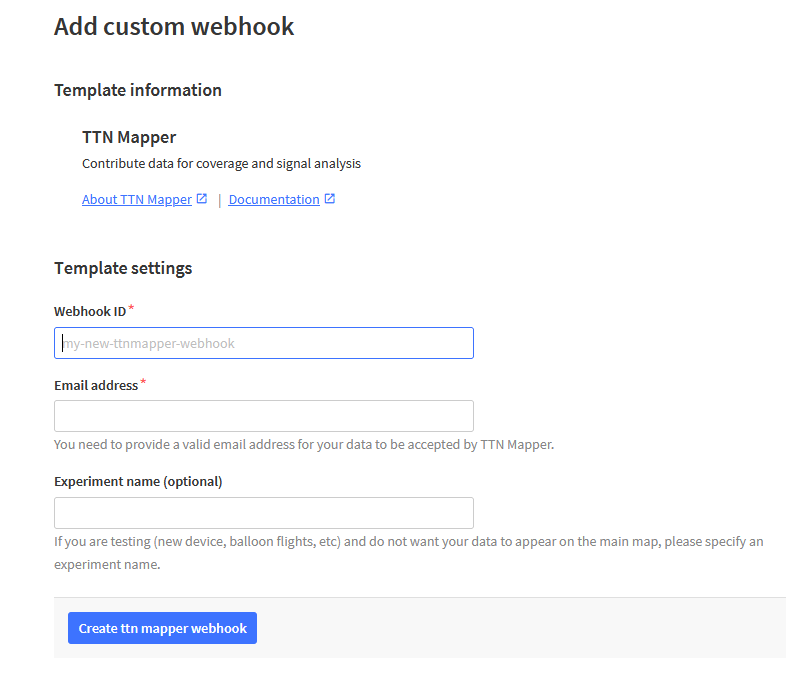
Une fois sélectionné, l'écran suivant s'affiche:

Pour continuer, il faut définir un Webhook ID (unique) et mettre son adresse e-mail. Je conseille aussi de donner un Experiment name pour commencer ce qui fait que les données ne seront pas ajoutées a TTNMapper durant notre développement. On pourra changer cela plus tard.
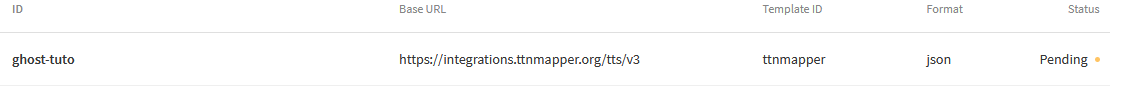
Une fois créé, il apparaitra dans la liste des webhooks. Cliquez dessus.

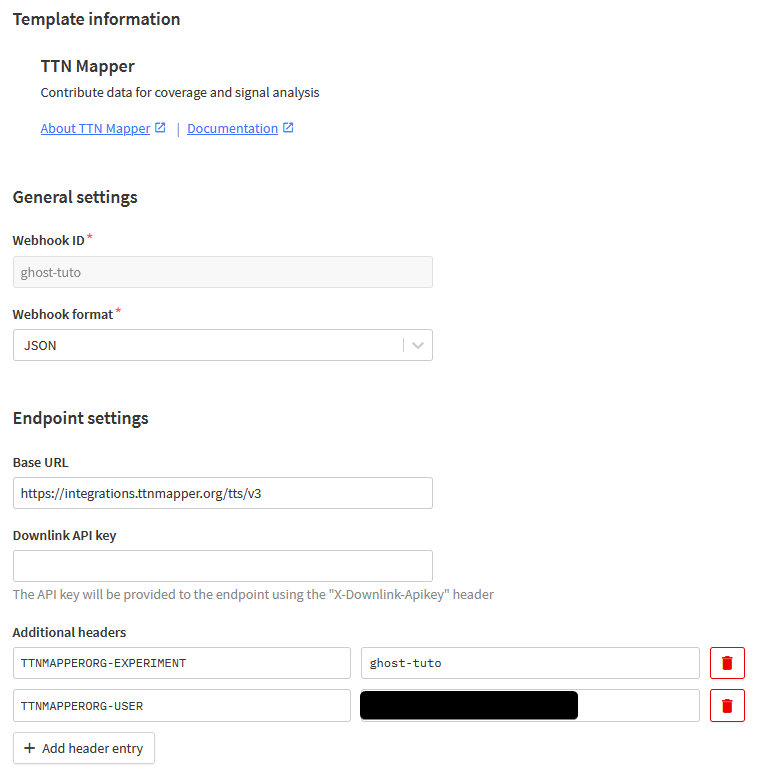
L'écran suivant affiche les informations générales que nous venons de renseigner.
Pour supprimer le nom de l'expérience et publier les données sur TTN Mapper il suffira de supprimer la ligned TTNMAPPERORG-EXPERIMENT dans Additional headers.

Passons maintenant au clients. Pour créer un nouveau client, on va aller dans le menu End devices:

La on clique sur Add Device, puis dans l'écran suivant, on sélectionne l'onglet Manually.

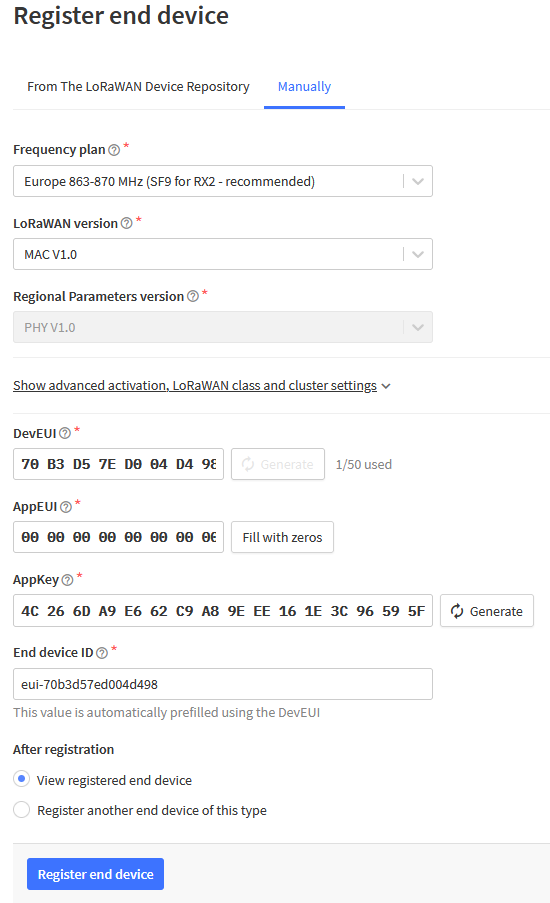
Dans cet écran, plein d'options sont a remplir. Sans trop rentrer dans les détails, les options sont les suivantes:

Les premières options définissent le type de transmission utilisé et la bande de fréquence ainsi que la version de MAC pour LoRaWan.
Ensuite, les options DevEUI et AppKey définissent l'identifiant de votre client et la clé pour atteindre la bonne App. Ces deux sont défini aléatoirement en cliquant sur Generate. Pour notre application on ne va pas faire plus compliqué. AppEUI est aussi un identifiant, mais on peut le définir a 0.
Finalement on enregistre notre device.
Il ne nous reste qu'un paramètre à changer sur TTN et c'est le formatter. Le formatter est responsable de transformer les données reçues en quelque chose de compréhensible. Sachant que le réseau LoRaWan est limité en temps d'émission, toutes les données qui y sont transmises sont optimisées au mieux afin de limiter le nombre de bytes transmis. Le formatter fait l'opération inverse en retransformant ces data en quelque chose de parlant.
Donc, dans le menu de gauche, on sélectionne Payload formatters -> Downlink

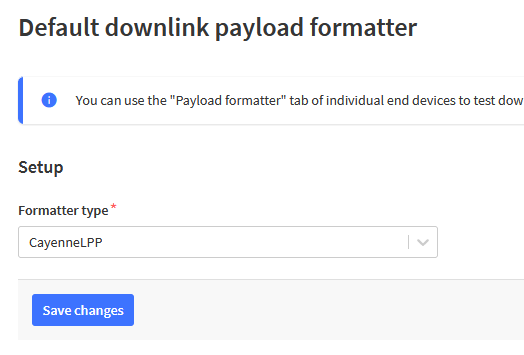
Sur cette page on peut définir le formatter par défaut de nos données, et on va donc sélectionner CayenneLPP. Ce dernier est un standard de TTN qui permet de facilement transformer nos données sur arduino.

Voilà! On a terminé sur TTN!
Chapitre quatrième: Ardiuno!
Vous vous souvenez du code téléchargé et dé-zippé de tout à l'heure? Bah on en a besoin. Oui, j'attend 5 minutes que vous le retrouviez ou au pire, téléchargez le à nouveau, je ne vous jugerai pas! (trop)
Double-cliquez sur main.ino dans le dossier que vous avez decompressé. Ceci vous ouvre l'IDE Arduino avec quelques onglets pour différents fichiers.

On va s'intéresser à configuration.h et credentials.h.
Tout d'abord, configuration.h:
// -----------------------------------------------------------------------------
// Configuration
// -----------------------------------------------------------------------------
// Select which T-Beam board is being used. Only uncomment one.
//#define T_BEAM_V07 // AKA Rev0 (first board released)
#define T_BEAM_V10 // AKA Rev1 (second board released)
// Select the payload format. Change on TTN as well. Only uncomment one.
//#define PAYLOAD_USE_FULL
#define PAYLOAD_USE_CAYENNEIl faut modifier le #define T_BEAM_V07 en T_BEAM_V10 et changer le commentaire du payload pour utiliser Cayenne.
Le reste peut rester par défaut.
Pour credentials.h, il va nous falloir les informations de TTN. Bon okay, je vous ai menti, on a pas fini sur le site ^^.
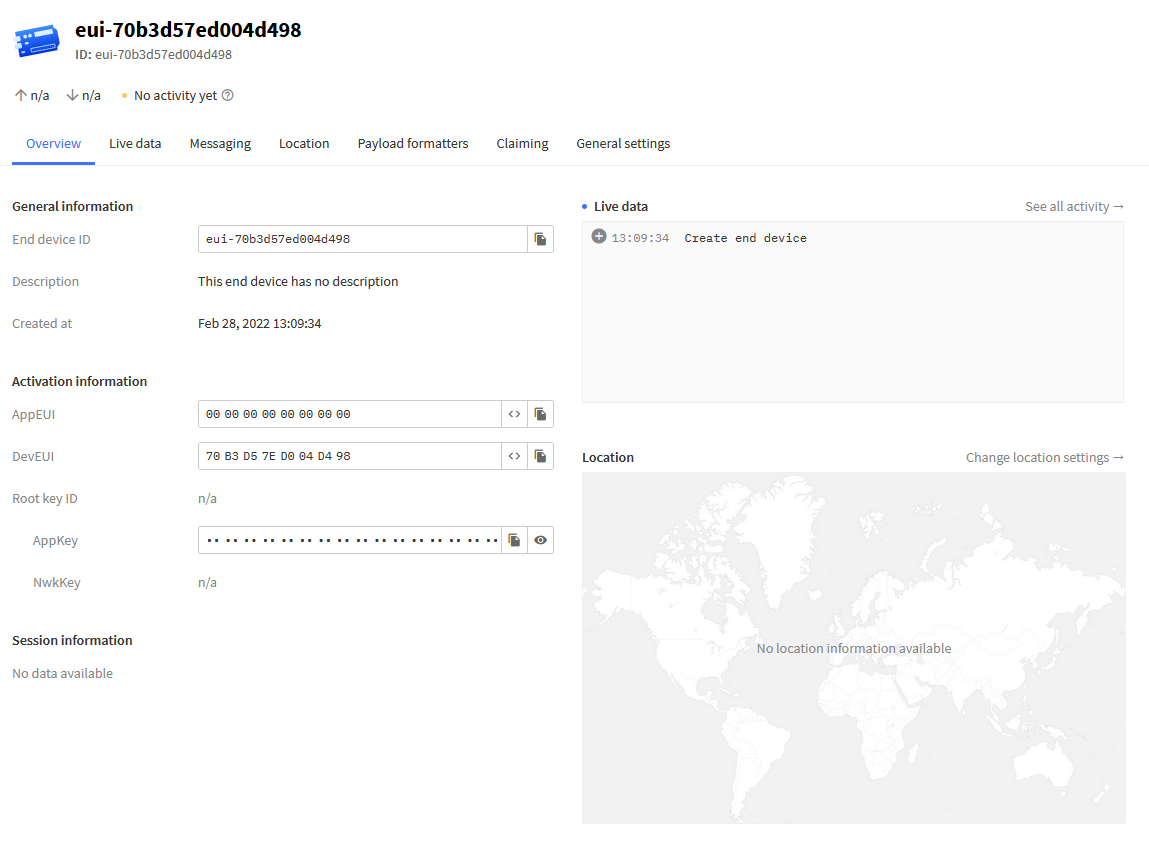
Donc on retourne sur la console de TTN et on ouvre les paramètres du end-device.

Il va nous falloir les AppEui et autres clé. MAIS Attention, pas dans l'ordre affiché par défaut.
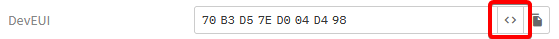
Pour le DevEUI on clique sur le bouton de formattage,

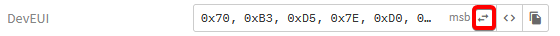
puis sur la double flèche a coté de msb.

Maintenant on peut copier le DevEUI dans notre fichier credentials:
static u1_t DEVEUI[8] = { 0x70, 0xB3, 0xD5, 0x7E, 0xD0, 0x04, 0xD4, 0x98 };Pour APPEUI vu qu'on a laissé tout 0, on a rien a copier.
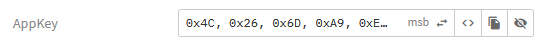
Et pour finir, on doit formatter le AppKey également. Mais ne pas changer l'ordre msb (donc ne pas cliquer sur la double flèche).

static const u1_t PROGMEM APPKEY[16] = { 0x4C, 0x26, 0x6D, 0xA9, 0xE6, 0x62, 0xC9, 0xA8, 0x9E, 0xEE, 0x12, 0x00, 0x00, 0x96, 0x59, 0x5D };Il nous reste une dernière modification à faire dans le fichier credentials.h qui consiste à commenter et décommenter les lignes suivantes:
// Only one of these settings must be defined
//#define USE_ABP
#define USE_OTAAEt voilà!
Il ne reste plus qu'à compiler le code et le mettre sur le T-Beam. Pour cela, brancher le cable USB et appuyer sur la petite flèche dans l'IDE Arduino:

Chapitre final: Tester et valider
Bon tout ça c'est joli, mais est-ce que ça fonctionne?
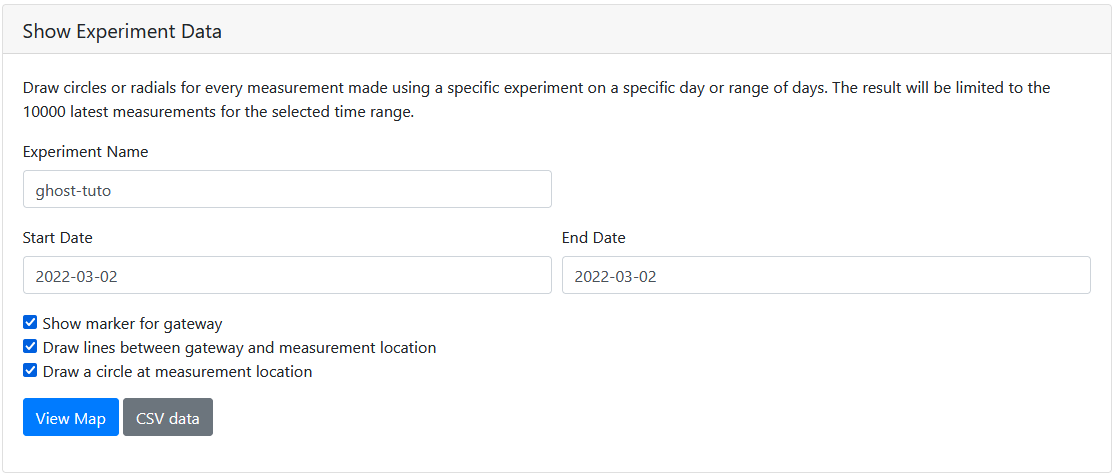
Ouvrez TTNmapper et allez dans l'onglet Advanced maps, puis descendez vers show experiment data. Là vous pouvez entrer le nom de l'expérience que vous avez choisi précédemment puis cliquez sur view map. Vous verrez les données que vous avez récolté!

Voilà, premier gros article sur TTN, mais je pense assez important car il montre le fonctionnement général du système. Dans les prochains articles nous verrons comment mettre en place un capteur et remonter les infos dans Home Assistant.
D'ici là, bon mappage!

